My Experience Building a Vercel Integration for SingleStoreDB
I recently led a project to build a Vercel Integration for SingleStoreDB Cloud. Throughout the process, I met a few different folks at Vercel, and had a really fun time with actually implementing the integration. Vercel’s official documentation for how to build this kind of thing is pretty good, but I want to share more about the journey towards shipping the integration (which is now live!).
Setting the context — what are Vercel integrations?
Vercel has a marketplace of Integrations which users can set up to extend the base Vercel feature set. The most popular ones are for databases and analytics platforms, but if you need a headless CMS, there’s also plenty of choices for that, as well as some other tools. Most of these integrations don’t enable anything groundbreaking. Instead, they just simplify workflows that are common to developers using Vercel.
You can learn more about what Vercel integrations are, and some of their “featured integrations” in their documentation. The main way that Vercel integrations can do things is via the Vercel REST API. This API allows integrations to do things like:
- Manage projects (create/update/delete)
- Manage deployment environment variables (create/update/delete)
- Manage domains and certificates (create/update/delete)
- Manage deployments, deployment checks, Edge Configs, and other things
What does the SingleStoreDB Cloud integration for Vercel do?
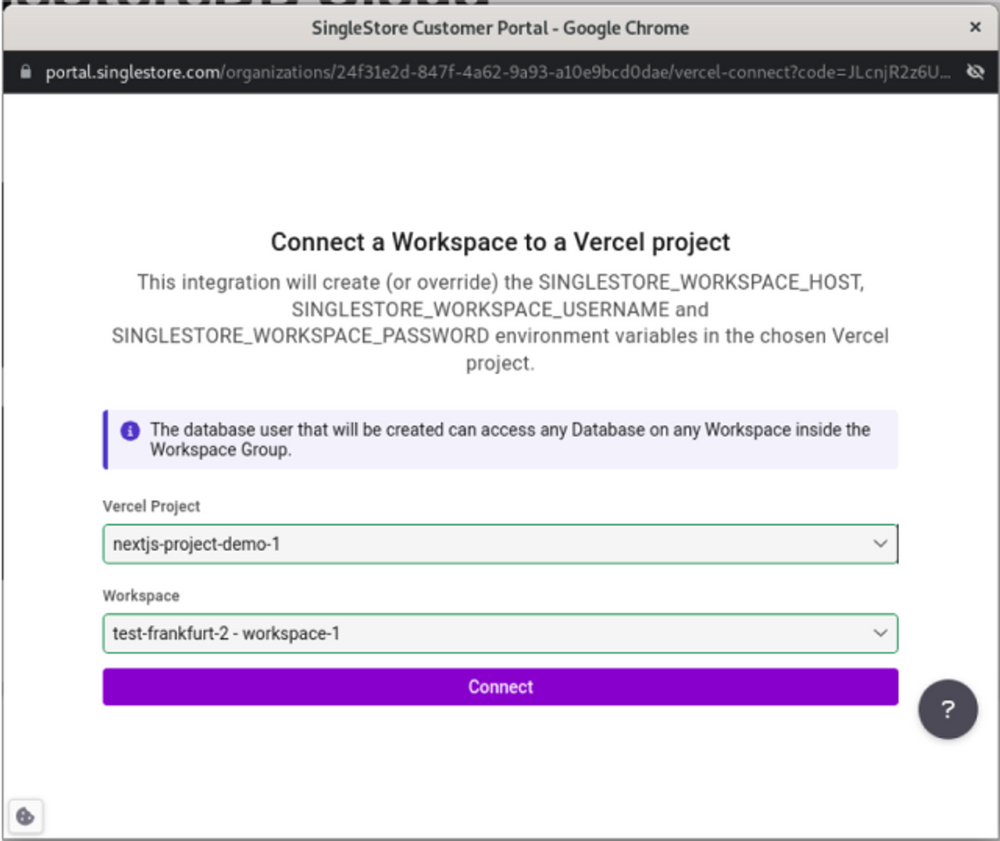
When a user enables the integration, they get prompted to sign in to SingleStore and then choose a SingleStoreDB deployment to connect to one of their Vercel projects.

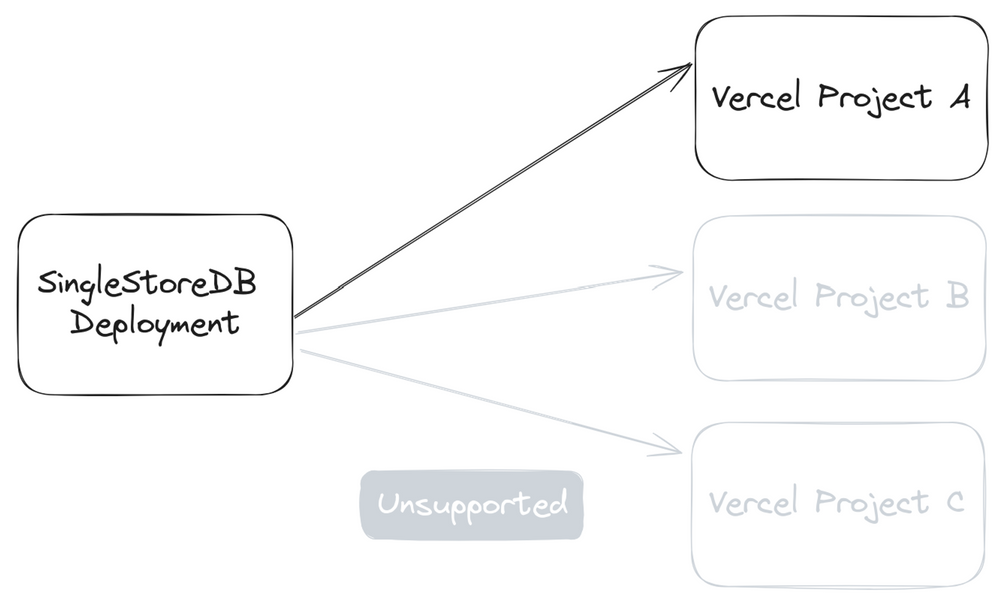
So, our integration, for now, sets up a mapping of one Vercel project to one SingleStoreDB deployment.

In the future, we will improve the integration to allow users to map one SingleStoreDB deployment to multiple Vercel projects. Or, we could even support connecting multiple SingleStoreDB deployments to one or more Vercel projects. However, I don’t really see this as a realistic use case for the integration.
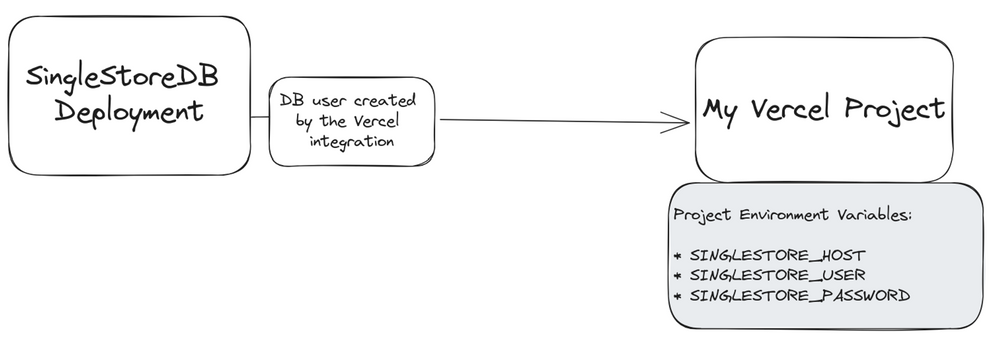
Once the user clicks “Connect”, our integration creates a unique database user in the chosen SingleStoreDB deployment, and sets up some project environment variables that allow it to connect to this deployment.

How is the integration built?
After the user visits our integration’s page in the Vercel marketplace, Vercel redirects to http://portal.singlestore.com/organizations/org-id/vercel-connect?code=<accessCode>.
The Vercel REST API endpoints that we then have to call on our side are the following:
POST https://api.vercel.com/v2/oauth/access_token- This allows us to exchange the
<accessCode>in the first URL with a proper Vercel REST API token. - We then have to persist this token somewhere securely so that we can use it later (but we automatically delete it after 1 hour of it being created)
- This allows us to exchange the
GET https://api.vercel.com/v9/projects- We use the Vercel REST token that was generated in the previous step in order to retrieve the full list of Vercel projects that the user gave us access to. This way, we can display the UI shown in a screenshot above.
Then, when the user clicks “Connect”, we have to call:
POST https://api.vercel.com/v10/projects/%s/env- This endpoint creates one environment variable in the project with a given name and value. We also have to choose the deployment targets. For now, we always set
"target": ["preview", "production"]but in the future this could be customizable.
- This endpoint creates one environment variable in the project with a given name and value. We also have to choose the deployment targets. For now, we always set
POST https://api.vercel.com/v10/projects/%s/env- … (we have to call this as many times as needed for each environment variable that the integration creates)
Then, we delete the Vercel REST API token that was created before.
What was the development life cycle for this integration?
When I picked up this project, I expected it wouldn’t take a long time to complete it. However, a few things delayed us significantly:
- Allowing Vercel users to create their first SingleStoreDB deployment while setting up the integration, in a seamless way.
- Initially, I wanted to keep this out of the initial version, since I noticed that not all database providers in Vercel’s marketplace supported this. However, the Vercel team requested that we support this in order to be accepted in their marketplace during the integration review.
- For several months, the person we were working with at Vercel did not respond to us to approve our integration (we later realized they had left the company). We tried all kinds of ways to get in touch with Vercel but it took a long time for us to eventually find someone who did reply to us (thanks Jared!). We were then put in touch directly with Vercel’s VP of Engineering who assisted us through the finish line (it was really nice to work with Lindsey).
- Storing all the necessary secrets and tokens securely was a bit more work than I expected, but that’s just something we have to simplify internally.
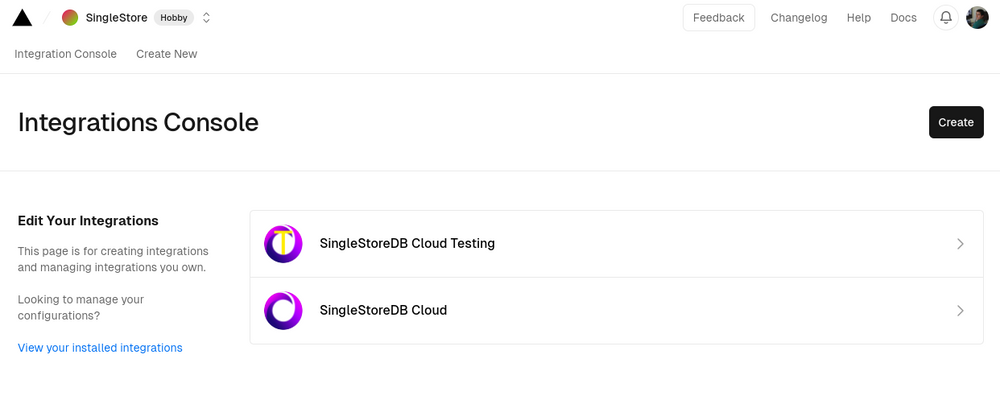
Then, we also had to create two integrations in Vercel — one for local development and one for production. They are extremely similar, but the “Redirect URL” is different:
http://localhost:8001/organizations/org-id/vercel-connectfor local developmenthttp://portal.singlestore.com/organizations/org-id/vercel-connectfor production

Wrapping Up
And that’s it. We’ve launched the integration and I made sure to set up analytics, so we know that some people have already successfully used it! I’m now considering whether to prioritize building a Netlify integration as well, which we would probably be able to get done much more quickly now that all the basic structure is implemented.
Feel free to reach out on Twitter!